How Do You Judge a Website?
A Web page isn’t a place the way Starbucks is a place.
A Web page is a step in a process. The steps on the stoop in front of your house understand (if steps understand anything) that they exist in order to get you up or down.
Seth Godin, Knock Knock
How do you judge a website?
Is it by how simple it is to navigate and find what you need?
Or by how quickly it delivers the precise information or function you need, right when you need it?
Sounds reasonable. Yes. But what about eye-candy, such as parallax scrolling effects and fancy animations?
If the website delivers the information you need without the visual flair you expect (a rabbit hole of a discussion in itself,) do you mark it down?
Hmm. Of course, this is entirely subjective.
Eye-appeal is a factor, yes.
And if you can, why not make it beautiful and functional?
Everything Has a Cost
Putting aside the subjectivity of what is beautiful, each addition of eye-candy comes at a price.
The animation and interaction effects that impress us? They must be downloaded to your browser.
Every icon, image, video, and cool effect is extra data to grab, download, and process.
Which is why Monoble consider carefully whether a digital adornment is worth the cost.
Self-Defeating Beauty?
In some cases, digital enhancements deployed to make us coo and swoon are done at the expense of the reason the website exists in the first place.
Literally.
Because every time a web page adds unnecessary code, the visitor —the people who matter— are saddled with the added cost of:
- Processing additional information they may not need or care for;
- Waiting longer to get what they need (not to mention the cost on their mobile data plan if they’re “out and about”)
Which is a shame.
Remember:
A website has the purpose of satisfying the user. We must never lose sight of that if we want to delight our prospects and customers.
Who Is Winning?
In general, unnecessary “bells and whistles” get the lion share of attention from clients seeking web design services (perhaps driven by the desire to match their competitors.)
But whether it is:
- The clients’ desire to have a design they can show-off, or
- The web designer or agencies desire to show-off…
It is the users of the website who lose.
When the desire for eye appeal is strong, the risk is you achieve “it” at the detriment of the factors that actually make a website GOOD. Specifically, in what the purpose of the website is in the first place.
Adding visual extras that impede navigation and information retrieval from your site is self-defeating.
Which Is Better?
Take two real web pages:
Page one is flashy. Lots of images. And lots going on, period. We’d coo over it.
Page two is minimal. There’s little imagery at all. You might not shout about this one.
OK.
So, which is “better”?
The pretty one, or the plain-Jane?
Actually, that’s the wrong question.
Because in truth, we are not comparing apples to apples.
This is very much apples to oranges.
Why? Because we are overlooking the “cost” of each page.
No, not the monetary “cash paid” cost (although that IS a factor.) But instead the cost of VISITING the website. Of waiting and downloading it to your browser.
Ergo, you must look at how big the web page is, in data size.
Which, in turn, affects how long the web page will take to load.
Tip: do not base the speed on how quickly your super-fast home connection can download a page. Instead, simulate a “mobile broadband” connection, e.g. a 3G connection.
A Real Example…
Data size comparison:
- Page one has bells and whistles: 5 MB of data to download;
- Page two is lean and clean: 61 KB of data to download.
In a simulated “3G Fast” connection, page one takes 32 seconds to load.
In the same test environment, page two loads in under 2 seconds.
Psst: “page two” is this page.
It would be tempting to say the big one is more impressive because MORE things are going on. More to measure. More to look at.
But, does the visitor want to see it?
And, will the visitor be happy to wait 30 seconds, or even 10 seconds, to see it all?

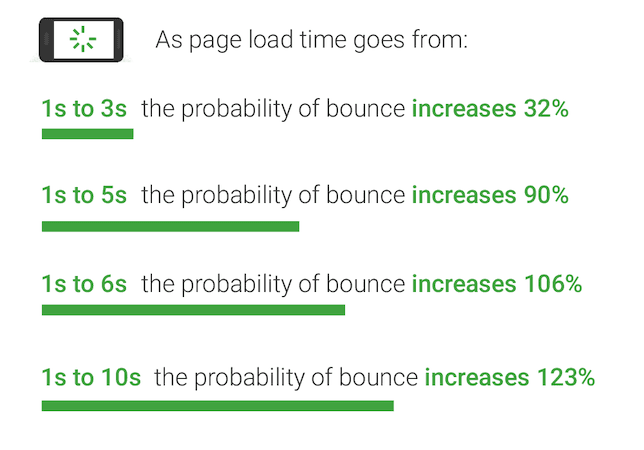
Google research shows that faster is better ↑
We forget that today more than ever, people are skimming and are bombarded by a thousand distractions.
Either they get served, or you get served.
Of course…
A web page that has MORE to do will likely require MORE bandwidth to do it, and that’s fair.
But, when you don’t ask, “what do I need to show on this page?”
And you don’t ask:
“What will the visitor actually CONSUME on this page?”
Chances are you will end up with a fatter and slower website than you need.
Evening the odds:
Going back to the two web pages comparison, if you were to give the lean page —the plain Jane— the “budget” of the first page (which is 5 MB’s of data/lipstick…), then you’d have TWO big and fancy pages. They would each cost the user the same.
If that’s your cup of tea.
And this is OK if that is the goal of the web page 🙂
Aside: This page you are reading now weighs in at ~61 KB. In my youth, I had a Commodore 64 computer, which had 64 KB of memory. Therefore, this page would fit. However, for the 5 MB webpage, we would need the memory capacity of EIGHTY Commodore 64 computers!
Think Again
So here’s the REAL question…
A Web page is a step in a process.
What, precisely, does your website and each page on it… exist for?
When you have your answer, you can then wonder (and you should)…
Just how much data is warranted to achieve that goal?
Because maybe you don’t need 5 MB of data to fulfil the “step in the process” your web page exists for.
I hope that makes sense.
The point is:
Be mindful when comparing different web pages / websites. The more visually impressive a page is, the more expensive in data it is (as a rule of thumb.)
At Monoble…
I ask, “what does the visitor NEED to see right at this moment, and right on THIS page””
And the answer to that drives the design.
Of course, it IS hard to hold back. And you won’t achieve it every time. But… in almost every case, we can all use less.
Less Is Best
People really want simple things, typically:
- They want to know the number to call
- The top 3 benefits
- A breakdown of what they get
- Directions
- Maybe to see a photo of YOU so they know what YOU look like
Start with the simple. You can add more later if you need it. But you probably won’t 😉
Asking, “what do they need to see NOW?” is the kind of attention to detail we are obsessed with.
Not, “what pretty things can I put on this page so that it woos the client/friend/spouse/etc.?”
And did you know?…
Web Design Is Not Graphic Design
It is easy to forget how web design is 95% typography, not graphic design, or imagery (with exceptions, of course.)
And so, if you strip away the fluff and there is little left? Then you are looking at a vapid website.
User studies show ease-of-readability and loading-times crush all other factors.
Again:
Google did a study on this, and they saw that 53% of mobile users abandon a web page when it takes longer than 3 seconds to load.
Speed is hugely important!
And one last thing?
Complexity Is a Bitch to Manage
You —the site owner— and the web developer(s) you pay for, need to keep on top of the website to ensure it continues to be relevant and current and updated. You do not want a complex and unwieldy website to maintain.
Just ask a web developer/designer who had the unfortunate task of managing or deconstructing a “Divi” theme WordPress design 😉
Maintaining complexity is not how you win.
There is little that is more important long-term than being able to manage your site quickly and with confidence.
Wanted: Clients who want a clean and fast website ↓